How to Debug Angular Project in Sublime Text 4
In a previous post, we have gone through the procedures of setting up the development environment for Angular and .NET using Sublime Text 4. Being a more superior text editor than VS Code, Sublime Text 4 weighs more on text editing than usual IDE features, however this does not mean it lacks the core feature of a mainstream IDE, like debugging. Since we already have a development environment ready for Angular, let's explore how to debug an angular project if you really have to.
The setup is pretty straightforward and simple if you already have sublime text 4 installed:
Sublime Debugger package is a graphical debugger for sublime text which is inspired by the counterpart in VSCode. It can be easily installed by using super + shift + p key combo and select Install Package, then search Debugger.
- A Web Browser debugger
Angular project runs in a web browser so we will need to install debugger support for the browser being used. Both Chrome and Firefox are supported by the Debugger package. I am using Firefox debugger here. It can be installed using the Debugger: Install adapter command.
- sublime-project configuration file
A sublime project file is required for the debugger to work. If there is no such file in your working project folder. you will need to create one via the Project -> Save Project As. Once the project file is created, add the following to the file.
1 "debugger_configurations":
2 [
3 {
4 "name": "Launch Firefox",
5 "type": "firefox",
6 "request": "launch",
7 "reAttach": true,
8 "url": "http://localhost:4200",
9 "webRoot": "${workspaceFolder}"
10 },
11 ],
- Start debugging
- click the gear icon in debugger panel to select a configuration to use
- click the play icon to start the debugger or run Debugger: Start (if no configuration is selected it will ask you to select or create one)
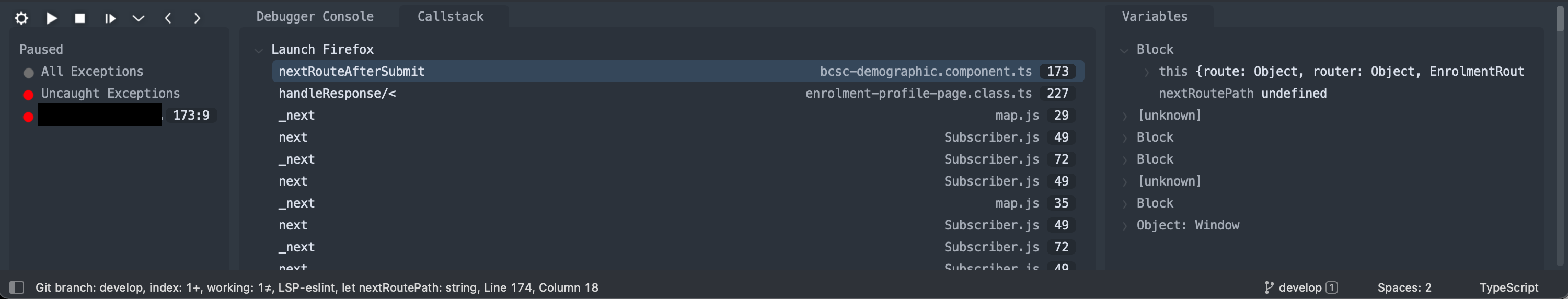
Now you should be able to debug an existing running Angular project locally e.g. http://localhost:4200 hosted by the command ng serve. Simply set a break point and click the play icon, a Firefox browser will launch with the URL specified. Navigate to the URL containing the break point. Some common operations like VSCode debugger can be found such as continue, skip over, run current line, variable watcher etc.

Conclusion
Debugging angular project in Sublime Text 4 can be achieved using the Sublime Debugger Package and an associated browser debugger adapter like Firefox debugger. It's simple and minimalistic yet powerful enough for daily use to debug not only angular project but virtually any other Typescript/Javascript project running in a web browser. Sublime Text still remains low memory usage as usual without any performance sacrifice.
My next curiosity would be whether Sublime Text 4 is capable of debugging C#/.NET? 🤨