How to Setup Sublime Text for Angular and Dotnet
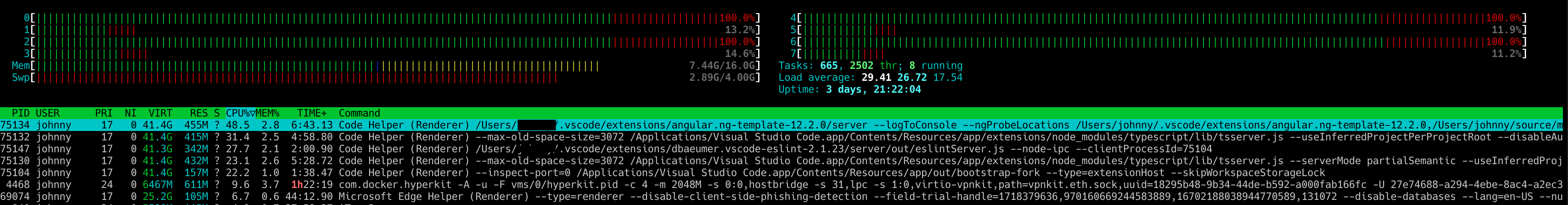
While working on a fullstack project, Visual Studio Code has been the top pick for many developers. It's open source, feature-rich, and community-driven. However you could also find lots of complaints about slow, not responding, and cumbersome of VSCode all around. For example of my sample project Angular+dotnet, I have a list of minimum VSCode extension installed yet still the IDE would insist occupying high CPU usage while idle.


At this moment my 2016 MacBook Pro w/ 16GB RAM is already struggling with a sluggish scrolling of VSCode as well as a pitching blowing fan. Time for some alternatives...
The main IDE would be Sublime Text 4 to replace VSCode. There are plenty of tutorials how to install Sublime Text 4 around, and I will not cover the basics here. The configuration consists of two parts:
- Frontend development (Anguar, Typescript etc.)
- Backend development (dotnet, C# etc.)
Angular
Since Sublime Text 4, it has built-in support for Typescript so no more investment on the language itself. However AngularJS still needs some good packages to provide better integration with the IDE. The following packages are recommended:
-
AngularJS Provide the core support of AngularJS, code completion, template, and lots of other handy stuff.
-
BracketHighlighter A must-have extension if you have lots of nested code enclosed in brackets!
-
SideBarEnhancements This extension brings the missing features in Sublime Text that VSCode has strengths. Many useful features like "reveal current file in sidebar", "open terminal from here" etc.
-
Terminal Lauch terminals from the current file or folder. This is quite useful for a quick angular cli command.
-
LSP The language server protocol for Sublime Text. It's the prerequisite of many other language specific LSP extensions.
-
LSP-eslint The Eslint support gives you insightful hints for the quality of your Typescript code.
-
LSP-css (optional) CSS, SCSS, LESS support for Sublime's LSP plugin
Recommended setting of LSP, which will show the diagnostics panel with level >= hint when saving files, and fix all eslint error automatically if possible.
1{
2 "show_diagnostics_panel_on_save": 4,
3 "lsp_code_actions_on_save": {
4 "source.fixAll.eslint": true
5 }
6}
Dotnet
For dotnet development assuming C# is used, it is pretty straightforward. Only the following is needed:
- LSP-OmniSharp The language server for C# with the recommended settings for better coding experience like code completion etc.
1{
2 "omnisharp.enableAsyncCompletion": true,
3 "omnisharp.enableImportCompletion": true,
4 "omnisharp.organizeImportsOnFormat": true
5}
- Custom build system for dotnet. As there is no built-in support to build .csproj file, we could write our own build system for dotnet. Thanks to this powerful sublime feature. This would provide multiple actions when pressing key
super+Bto bring up the menu to choose.
1{
2 "working_dir": "${folder:${project_path:${file_path}}}",
3 "selector": "source.cs",
4
5 "variants":
6 [
7 {
8 "name": "Build",
9 "shell_cmd": "dotnet build",
10 "word_wrap": false,
11 "quiet": true,
12 },
13 {
14 "name": "Clean",
15 "shell_cmd": "dotnet clean"
16 },
17 {
18 "name": "Run",
19 "shell_cmd": "dotnet run"
20 },
21 {
22 "name": "Run Interactive",
23 "cmd": ["dotnet", "run"],
24 "target": "terminus_open",
25 "auto_close": false,
26 }
27 ],
28}
As of now we have a close-to-complete IDE for a fullstack development environment (Angular + dotnet). Comparing to VSCode memory usage often at 1GB and up, Sublime Text only occupies ~250MB RAM w/o any excessive CPU usage while idling, which is a huge resource (life) saver! 😆 I don't find anything uncomfortable with Sublime writing Typescript and C# code v.s. using VSCode. Plus, you could even install the sublime merge (a gitkraken alternative) to make it a even better IDE. A comparison of GitKraken vs Sublime Merge would be expected in the future.