如何在 Sublime Text 4 中调试 Angular 项目
在前边一帖里, 我们已经完成了使用 Sublime Text 4 为 Angular 和 .NET 设置开发环境的过程。 作为一个比 VS Code 更优秀的文本编辑器,Sublime Text 4 比通常的 IDE 功能更注重文本编辑,但这并不意味着 它缺乏主流 IDE 的核心功能,例如调试。 既然我们已经为 Angular 准备好了开发环境,那么让我们探索一下如何调试 Angular 项目,如果你真的需要的话。
如果您已经安装了 sublime text 4,则设置非常简单明了:
Sublime Debugger 包是一个用于 sublime 文本的图形调试器,其灵感来自 VSCode 中的对应物。 它可以通过使用super + shift + p 组合键轻松安装并选择Install Package,然后搜索Debugger。
- 一个浏览器 debugger 适配器
Angular 项目在 Web 浏览器中运行,因此我们需要为正在使用的浏览器安装调试器支持。 Debugger 包支持 Chrome 和 Firefox。 我在这里使用 Firefox 调试器。 它可以使用“调试器:安装适配器”命令进行安装。
- sublime 项目配置文件
调试器需要一个sublime项目文件才能工作。 如果您的工作项目文件夹中没有这样的文件。 您需要通过Project -> Save Project As 创建一个。 创建项目文件后,将以下内容添加到文件中。
1 "debugger_configurations":
2 [
3 {
4 "name": "Launch Firefox",
5 "type": "firefox",
6 "request": "launch",
7 "reAttach": true,
8 "url": "http://localhost:4200",
9 "webRoot": "${workspaceFolder}"
10 },
11 ],
- 开始调试
- 单击调试器面板中的齿轮图标以选择要使用的配置
- 单击播放图标启动调试器或运行调试器:启动(如果未选择配置,它将要求您选择或创建一个)
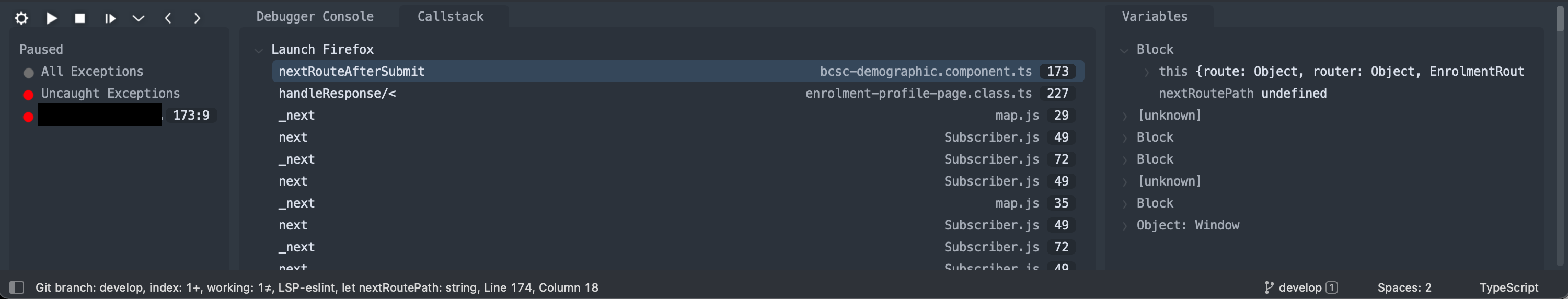
现在您应该能够在本地调试现有的运行 Angular 项目,例如 http://localhost:4200 由命令 ng serve 托管。 只需设置一个断点并单击播放图标,Firefox 浏览器就会以指定的 URL 启动。 导航到包含断点的 URL。 可以找到一些常见的操作,例如 VSCode 调试器,例如继续、跳过、运行当前行、变量观察器等。

结论
在 Sublime Text 4 中调试 angular 项目可以使用 Sublime Debugger 组件 和相关的浏览器调试器适配器如 Firefox 调试器它简单而简约,但功能强大,不仅可以调试 angular 项目,还可以调试几乎任何其他在 Web 浏览器中运行的 Typescript/Javascript 项目。 Sublime Text 仍然像往常一样保持低内存使用率,没有任何性能牺牲。
那么问题来了: Sublime Text 4 是否能够调试 C#/.NET? 🤨