如何设置Sublime Text来进行Angular和.NET开发
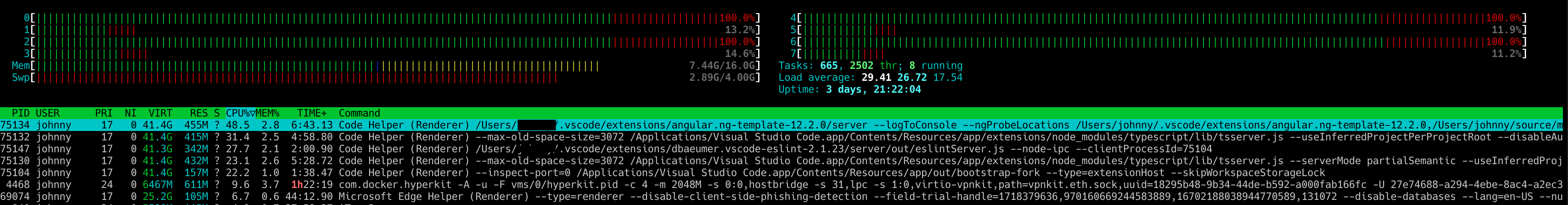
在开发全栈项目时,Visual Studio Code 一直是许多开发人员的首选。 它是开源、功能丰富并且有强大社区支持。 但是,您也可以找到很多关于 VSCode 缓慢、无响应和使用繁琐的抱怨。 例如,在我最近的Angular和.NET的项目中,我安装了极少的VSCode扩展组建,但IDE仍然会在空闲时占用很高CPU使用率。


此时此刻,我的2016款配备16GB内存的MacBook Pro已经在为VSCode的缓慢滚屏和风扇爆吹而苦苦挣扎,是时候考虑一些替代方案了...
主打的IDE将是Sublime Text 4,以取代 VSCode。 有很多关于如何安装Sublime Text 4的教程,我不会在这里过多介绍。 配置由两部分组成:
- 前端开发(Anguar、Typescript 等)
- 后端开发(.NET、C# 等)
Angular
从 Sublime Text 4 开始,它内置了对 Typescript 的支持,因此无需对语言本身进行更多投资。 然而 AngularJS 仍然需要一些好的包来提供与 IDE 更好的集成。 推荐使用以下软件包:
-
AngularJS 提供 AngularJS 的核心支持、代码完成、模板和许多其他方便的东西。
-
BracketHighlighter 如果您有很多用括号括起来的嵌套代码,那么这是一个必备的扩展!
-
SideBarEnhancements 这个扩展带来了 Sublime Text 中 VSCode 所缺少的功能。 许多有用的功能,如“在侧边栏中显示当前文件”、“从这里打开终端”等。
-
Terminal 这个扩展带来了 Sublime Text 中 VSCode 所缺少的功能。 许多有用的功能,如“在侧边栏中显示当前文件”、“从这里打开终端”等。
-
LSP Sublime Text 的语言服务器协议。 它是许多其他语言特定 LSP 扩展的先决条件。
-
LSP-eslint Eslint 支持为您提供有关 Typescript 代码质量的提示。
-
LSP-css (optional) 对 Sublime 的 LSP 插件的 CSS、SCSS、LESS 支持
LSP 的推荐设置,在保存文件时会显示带有 level >=hint 的诊断面板,并在可能的情况下自动修复所有 eslint 错误。
1{
2 "show_diagnostics_panel_on_save": 4,
3 "lsp_code_actions_on_save": {
4 "source.fixAll.eslint": true
5 }
6}
.NET
对于假设使用 C# 的 dotnet 开发,它非常简单。 只需要以下内容:
- LSP-OmniSharp 带有推荐设置的 C# 语言服务器,以获得更好的编码体验,如代码完成等。
1{
2 "omnisharp.enableAsyncCompletion": true,
3 "omnisharp.enableImportCompletion": true,
4 "omnisharp.organizeImportsOnFormat": true
5}
- .NET 的自定义build system。 由于没有编译 .csproj 文件的内置支持,我们可以为 .NET 编写我们自己的build system。 感谢这个强大的 sublime 功能。 这将在按“super+B”键调出要选择的菜单时提供多个操作。
1{
2 "working_dir": "${folder:${project_path:${file_path}}}",
3 "selector": "source.cs",
4
5 "variants":
6 [
7 {
8 "name": "Build",
9 "shell_cmd": "dotnet build",
10 "word_wrap": false,
11 "quiet": true,
12 },
13 {
14 "name": "Clean",
15 "shell_cmd": "dotnet clean"
16 },
17 {
18 "name": "Run",
19 "shell_cmd": "dotnet run"
20 },
21 {
22 "name": "Run Interactive",
23 "cmd": ["dotnet", "run"],
24 "target": "terminus_open",
25 "auto_close": false,
26 }
27 ],
28}
到目前为止,我们有一个接近完整的 IDE,用于全栈开发环境(Angular + .NET)。 与通常在 1GB 及以上的 VSCode 内存使用量相比,Sublime Text 仅占用约 250MB RAM,而在空闲时没有任何过多的 CPU 使用量,这是绝对是一个生命拯救者! 😆 我觉得 Sublime 编写 Typescript 和 C# 代码 相比于使用VSCode 没有任何不舒服的地方。另外,您甚至可以安装 sublime merge(gitkraken 替代方案)以使其成为更好的 IDE。 GitKraken 与 Sublime Merge 的比较在今后有时间会写一篇文章说说。